oke kita lanjut saja ke cara pembuatannya oke blogger?, cara pembuatannya pun sebenarnya super simpel karena anda tidak usah menambahkan atau mengurang kode-kode yang ada pada template sobat masing-masing karena caranya pun tergolong mudah dan jika gagalpun akan sangat mudah untuk menghapusnya, untuk langkah-langkahnya silahkan simak berikut ini:
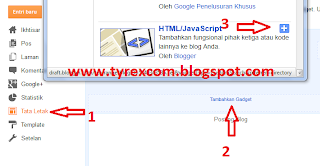
1.Masuk pada account blog sobat > Pilih yang bagian Tata Letak (silahkan cari tata letak) atau perhatikan gambar dibawah ini: klik nomer 1, lalu tambahkan gadget nomer 2, lalu klik HTML/JavaScript nomer 3.
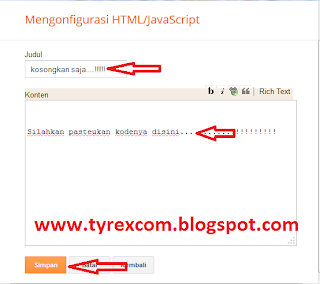
2.Kedua silahkan perhatikan lagi gambar dibawah ini karena ini lanjutan dari point 1, lihat pada judul silahkan kosongkan saja kemudian lihat pada tulisan "silahkan pasteukan disini" nah disanalah nantinya kode like fanspage facebook anda simpan.
3.Dan silahkan copy paste atau copas kodenya dibawah ini dengan catatan anda baca yang point empatnya dibawah sebelum anda pasangkan.
<!-- Copy Codenya Dari Sini --!>
<style type="text/css">
#topbar{
position:absolute;
padding-left:-100px;
background-color: #FF0000;
width: 300px;
visibility: hidden;
z-index: 200;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 25 //set x offset of bar in pixels
var startY = 25 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="topbar">
<div style="text-align: right;">
<a href="" onclick="closebar(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXB7NTlVNkwa1Nlil4T37zF_hU36TMQukQw4l6Q4AyFK4lWLaRYCsCwkE0K9P49_qkmO7nzyOs1gaYZ__tfj1cSEUjCT8pUgicbvr87xIXVpNU9ktmGFKfkgMXXYjlDi-JdeEM5XbXmQXH/s1600/close3.png" /></a></div>
<center>
<div style="background: #FF0000;">
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/fran.sisco.5&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=330" scrolling="no" frameborder="0" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#80C8FE;"></iframe><span><a href="http://tyrexcom.blogspot.com"onmouseover="window.location=this.href"><b>GetWidget</b></a></span></div></center></div>
4.Untuk tambahan keterangan yang berwarna merah silahkan ganti dengan warna favorit anda begitu juga dengan yang dikasih tanda warna birunya ganti dengan warna favorit anda, jika anda bingung dengan kode-kode warnanya silahkan cek di artikel ini cek kode warna html dan silahkan pilih warna favorit dasar pilihan anda jika ingin warna dasarnya atau backgroundnya kelihatan putih semua ganti saja dengan kode ini #fff. dan yang paling wajib adalah url fanspage facebook andanya, silahkan ganti warna url fanspage facebook milik saya dengan milik anda yang saya kasih warna pink diatas. atau seperti ini URL'NYA:http://www.facebook.com/fran.sisco.5 nah seperti itu kira-kiranya dan ganti dengan milik anda, nah begitulah kira-kira cara membuatnya , lebih mudah kan dari pada yang lain











0 komentar:
Post a Comment